Migração de Projeto React para Next.js: Um Guia Passo a Passo



A crescente popularidade do Next.js como uma plataforma de desenvolvimento para aplicações React torna cada vez mais relevante a discussão sobre migração de projetos React para o Next.js. Se você já tem um projeto construído em React e está considerando fazer essa migração, este artigo é para você.
Por que Migrar para Next.js?
Antes de entrarmos no guia prático, é importante entender o porquê da migração. O Next.js oferece diversas vantagens, como:
- Renderização no Lado Servidor (SSR): Otimização para SEO e melhor performance.
- Geração Estática de Site (SSG): Cria páginas estáticas que podem ser servidas via CDN.
- Hot Module Replacement (HMR): Atualização de módulos em tempo real sem necessidade de recarregar a página.
- API Routes: Facilidade para criar APIs diretamente na sua aplicação.
- Boas práticas: O Next.js incentiva padrões de projeto que são considerados boas práticas no ecossistema React.
Preparando o Ambiente
Antes de começar, assegure-se de ter Node.js e npm instalados em seu ambiente de desenvolvimento.
Passo 1: Instalar o Next.js
Inicie instalando o Next.js via npm ou yarn:
npx create-next-app nome-do-projeto
# ou
yarn create next-app nome-do-projeto
Passo 2: Estrutura de Diretórios
O Next.js tem uma estrutura de diretórios específica. Copie seus componentes, imagens e estilos para o novo projeto, respeitando essa estrutura.
app/: onde ficarão suas páginascomponents/: para componentes reutilizáveispublic/: para arquivos estáticos
Passo 3: Rotas e Navegação
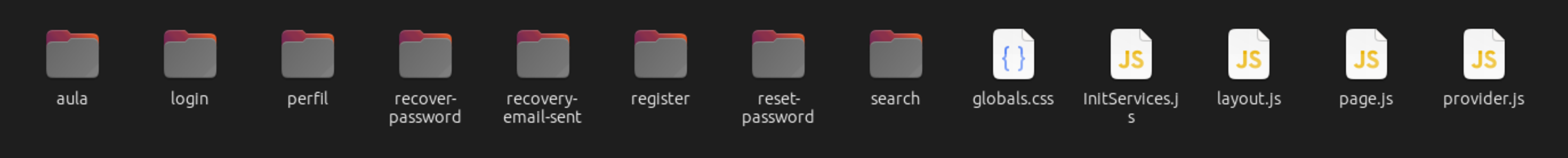
Em Next.js, a pasta app funciona como um sistema de rotas. Copie seus componentes de página para essa pasta.
/app
/about
page.jsx
page.jsx
location.jsx
global.css
Onde cada page page.jsx é uma pagina web, o arquivo location.jsx é o arquivo de configuração global que vão ser usadas em todas as paginas como por exemplo o redux, themas e etc.
O global.css onde fica o css global da aplicação

Em que cada pasta em uma rota para uma pagina.
Rotas Dinâmicas
Para rotas dinâmicas, como /user/[id], você cria um arquivo com colchetes no nome, como app/user/[id]/page.jsx. No componente, você pode acessar o valor dinâmico com o hook useRouter.
Navegação Entre Páginas
O Next.js oferece o componente Link para navegação entre páginas, sem a necessidade de recarregar toda a página.
import Link from 'next/link';
const Navigation = () => {
return (
<nav> <Link href="/">Home</Link> <Link href="/about">About</Link> </nav>
);
};
Conclusão
A migração de um projeto React para Next.js é mais do que apenas uma mudança de bibliotecas. Ela envolve uma mudança de paradigma em como você estrutura seu aplicativo e lida com roteamento e estados globais. O Next.js fornece uma abordagem coesa e otimizada para construir aplicações React, e entender suas nuances pode tornar a migração um processo suave e gratificante.
Com essas informações em mãos, você está agora mais preparado para levar seu projeto React ao próximo nível com o Next.js.

